


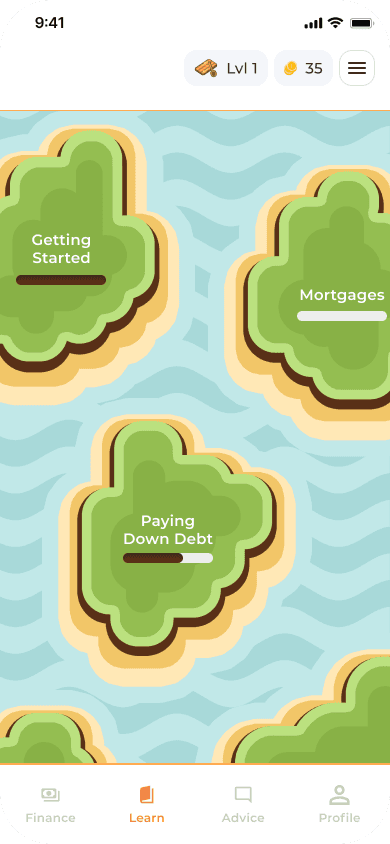
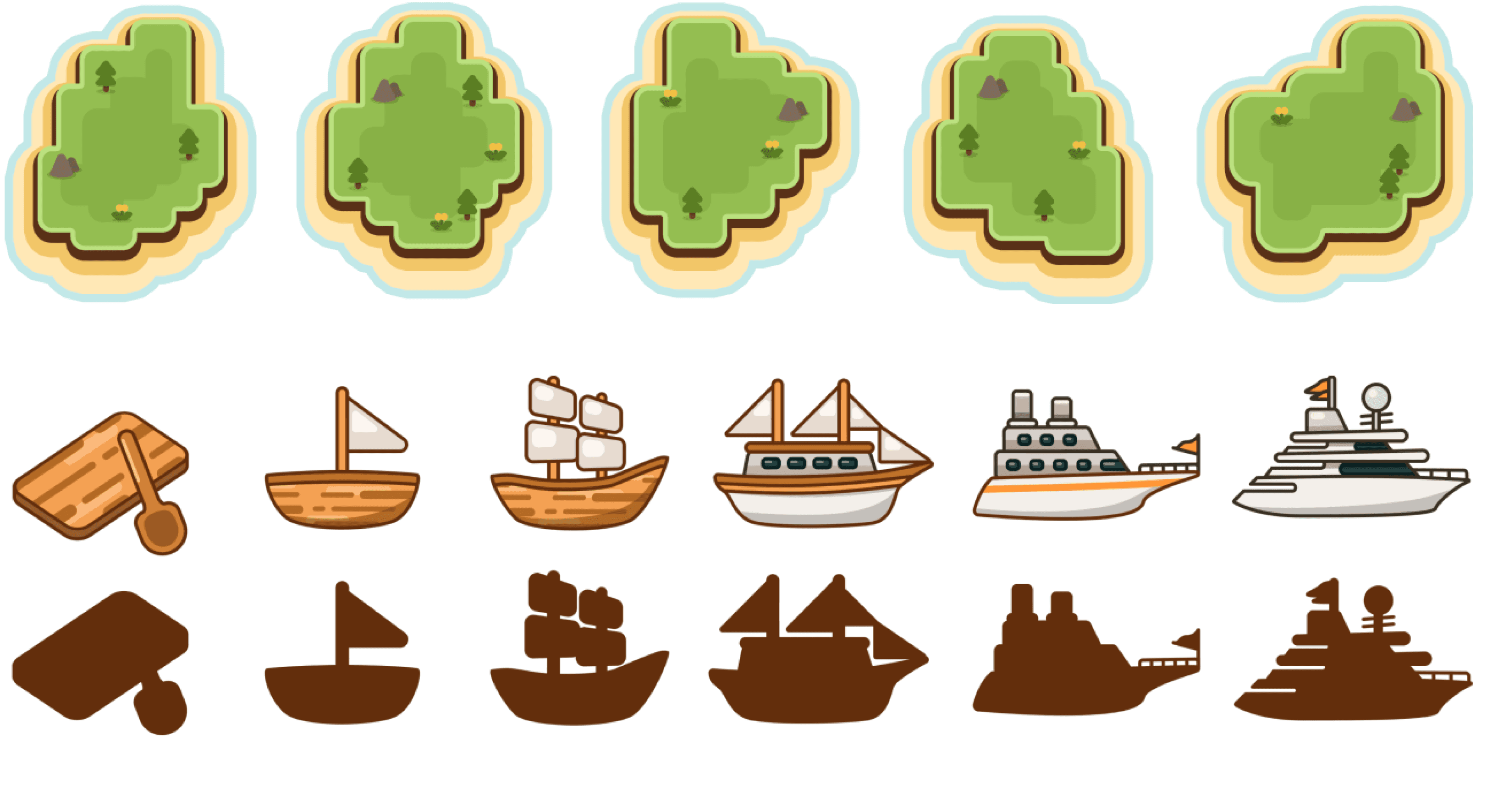
Topics “Islands”











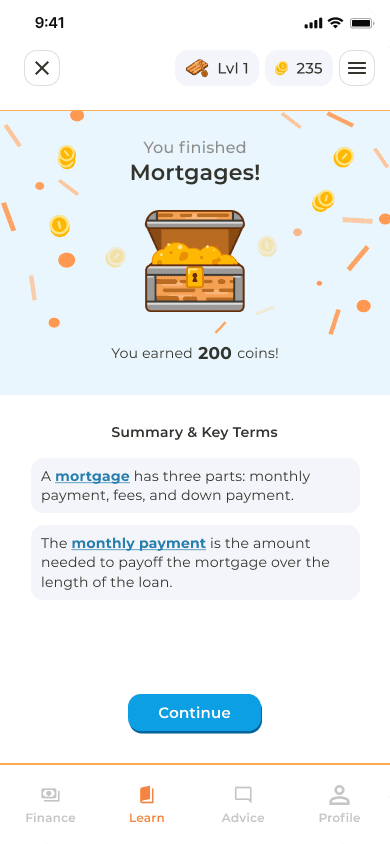
Levels + Rewards
Brightfin
Over 10 weeks, I collaborated with a financial literacy app for new college grads, enhancing its UI with gamification and playful visual design to boost engagement and expand its user base.
Duration
10 weeks
Mar - Jun 2023
Team
4 designers
3 developers
1 PM
Deliverables
Design System
Figma Prototype
Role
UX
Visual Design
CHALLENGE
Financial decisions can feel overwhelming and stressful for newly-independent young adults.
Gen Z has lower financial literacy compared to Gen X, Gen Y, and baby boomers. They lack the education needed to navigate adulthood's financial challenges.
A design system that integrates financial lessons into a level-up system, where users upgrade their boat to navigate islands representing different financial themes.
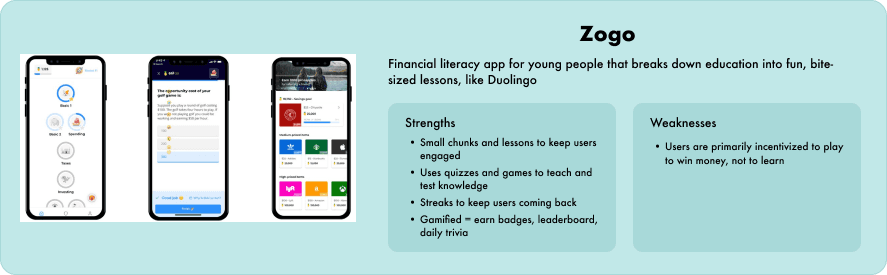
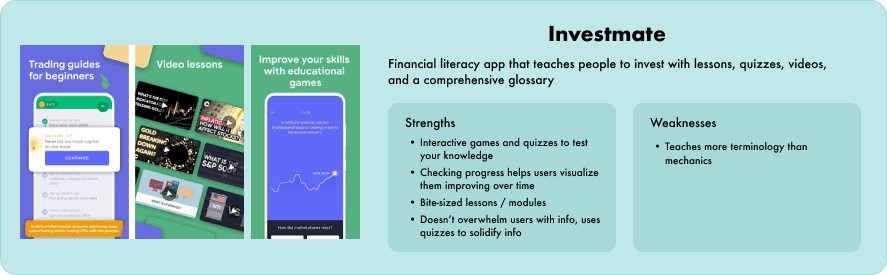
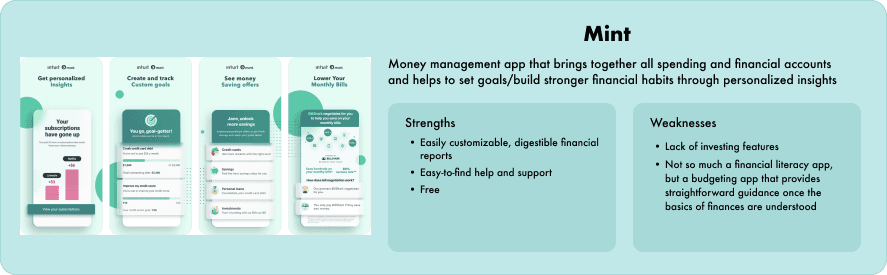
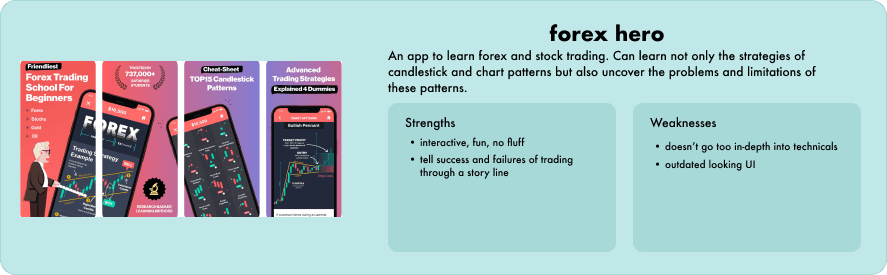
Current competitors overwhelm users with information that’s hard to digest. Popular apps like Zogo, Investmate, and Best Broker lock detailed insights behind paywalls, offering only basic facts for free.
I focused my user conversations on identifying in-app features that would effectively motivate and assist users in their financial management learning journey.
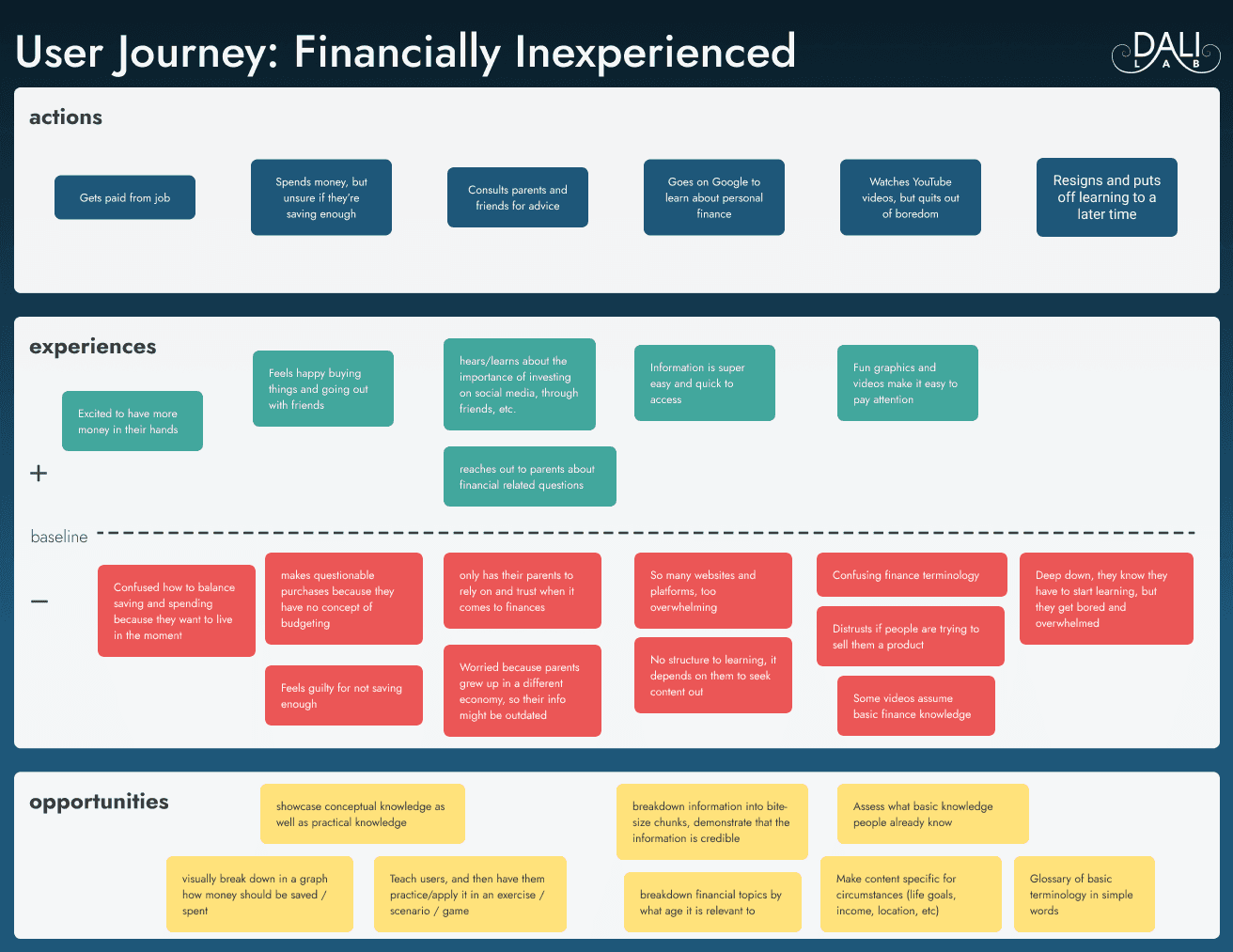
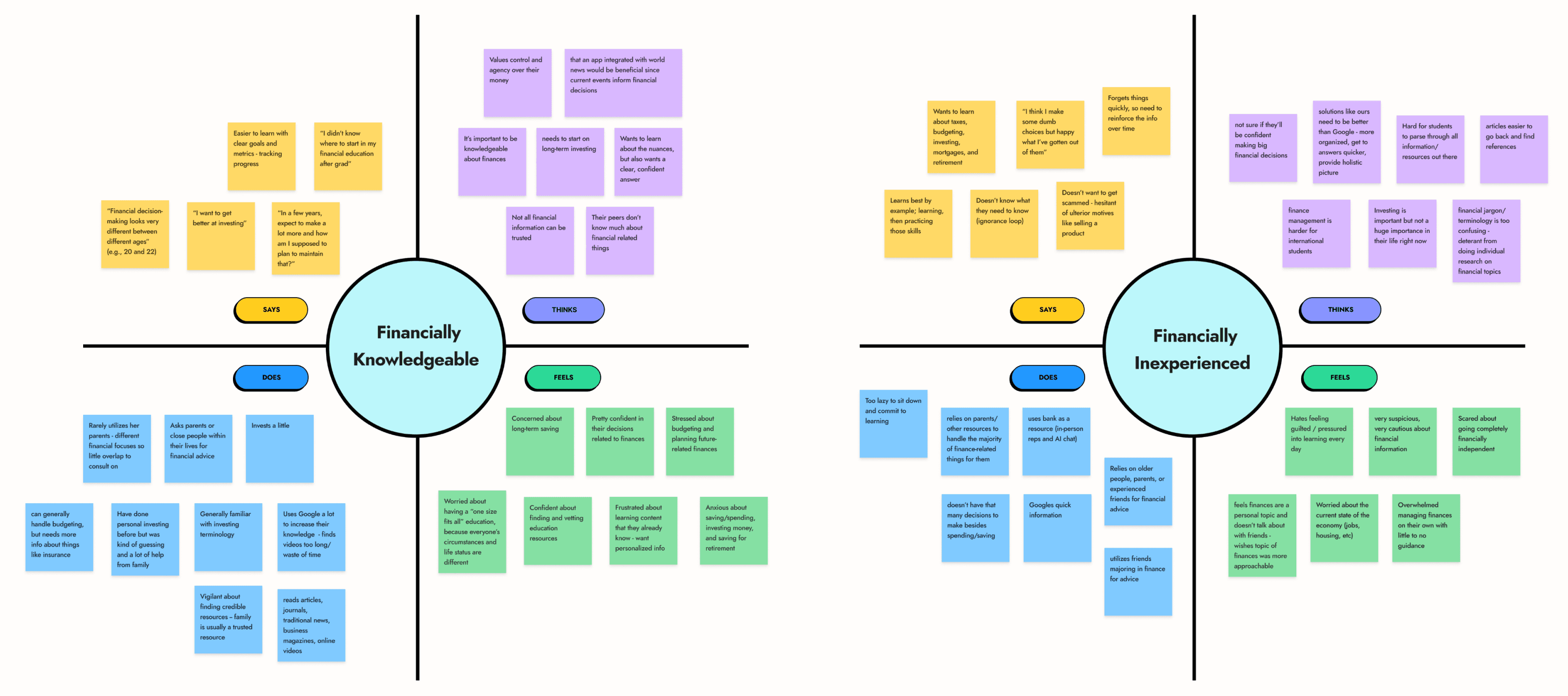
We discovered two user personas: “Financially Knowledgable” and “Financially Inexperienced.”
We interviewed 30+ Dartmouth students, including seniors nearing graduation, graduate students, and recent graduates who’ve joined the workforce.
Most students fall under “Financially Inexperienced,” feeling overwhelmed by financial management and wanting guidance from a credible, approachable source.
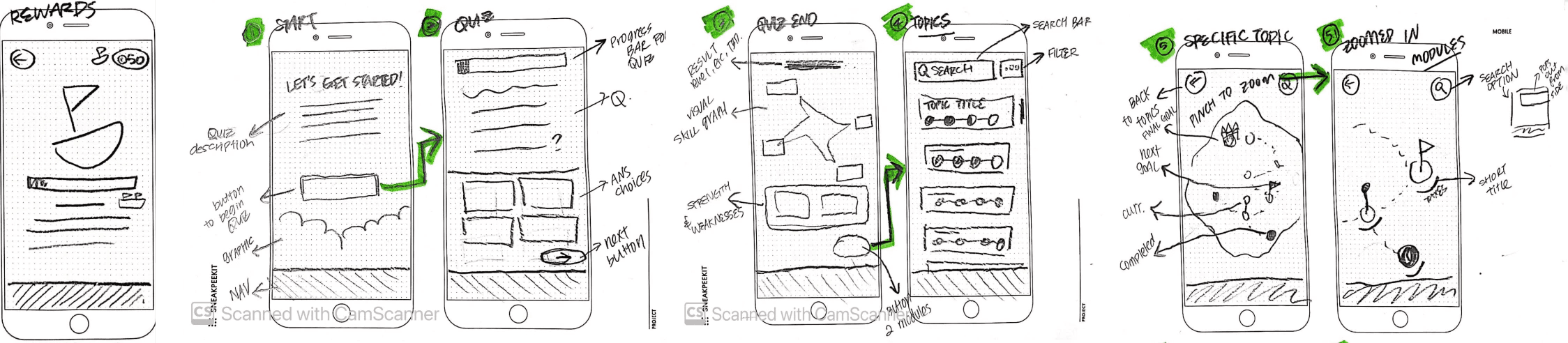
My focus was on making the learning experience enjoyable and stress-free, so users would want to keep coming back. In my flow sketches, I thought of Duolingo, a frontrunner in keeping users engaged and motivated long term.
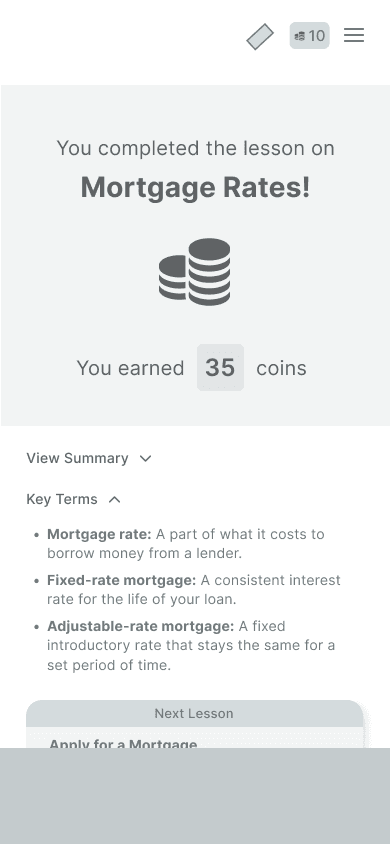
Each lesson and module ends with a quick summary. The glossary offers key terms and extra words for further learning. Users earn coins as they progress, upgrading from a wood plank to a yacht, keeping them motivated.
Inspired by islands, Brightfin’s color schemes uses blue for trust, green for growth, and orange for energy, reflecting the financial journey. Montserrat font keeps the design playful yet clean, perfect for engaging young users. Rounded elements and unique island shapes enhance approachability, while personalized ship avatars make learning fun. This dynamic design turns financial education into an interactive and visually engaging adventure.
Working on Brightfin was a fun departure from the usual student services projects I’d worked on at DALI Lab. I learned that gamification works best when users have clear goals and can track their progress with small wins along the way. Because of this, it’s important to use gamification thoughtfully, ensuring it actually enhances the experience rather than adding nothing or distracting from it. This project was my first time working with an external client, and communication issues along the way taught me the beginnings of how to balance my own design opinions with the client’s needs.
As a college student starting to consider my own financial independence, I felt really invested in making successful designs.
OPPORTUNITY
Solution
Competitive
analysis
USER INTERVIEWS
Flow Sketches
GREYSCALES
Hi-Fi
VISUAL DESIGN
SYSTEM
Reflection
Final prototype
How might we empower young adults on their financial journeys with information that’s easy to understand and engaging?

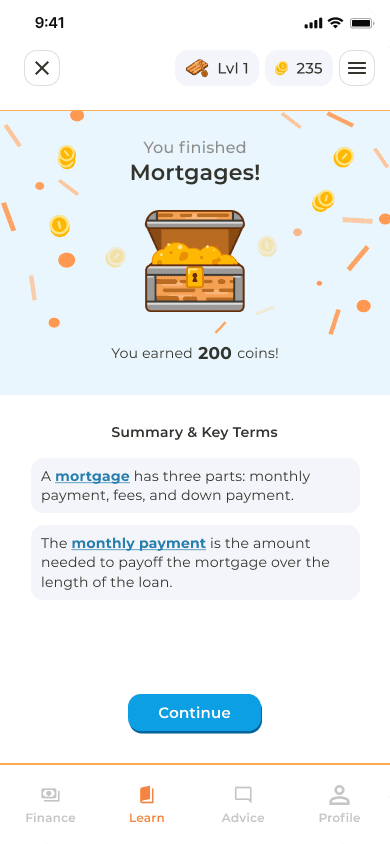
Making it digestable
After every lesson, we provide topic summaries with linked key terms for quick reference on the glossary page.

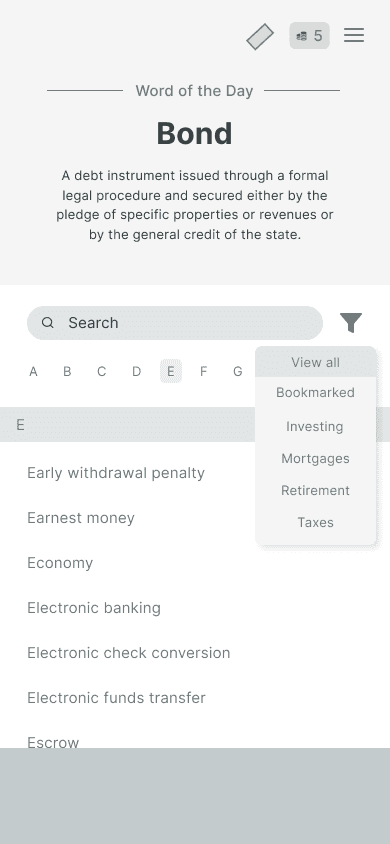
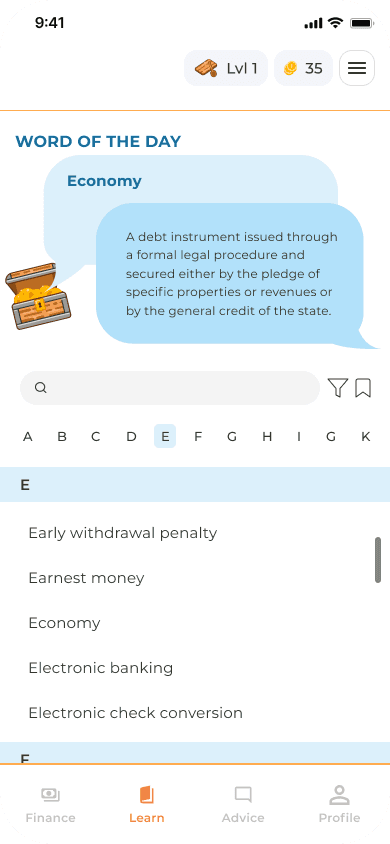
Glossary
We offer a glossary with filterable terms and a "word of the day" feature for daily learning.

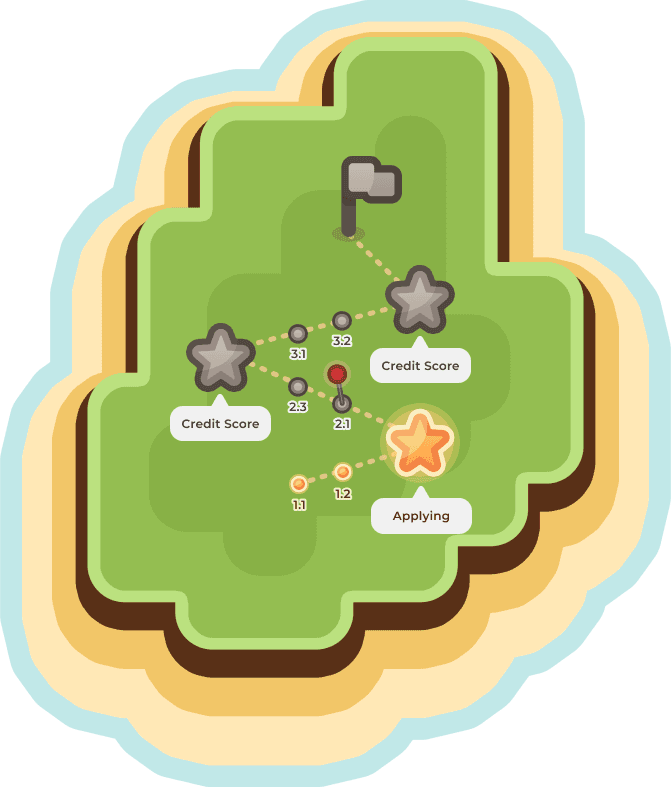
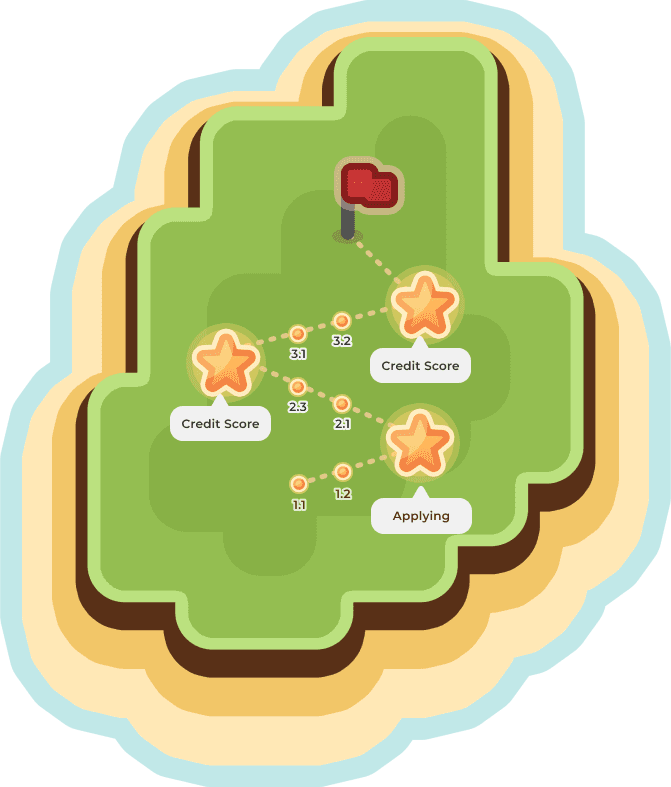
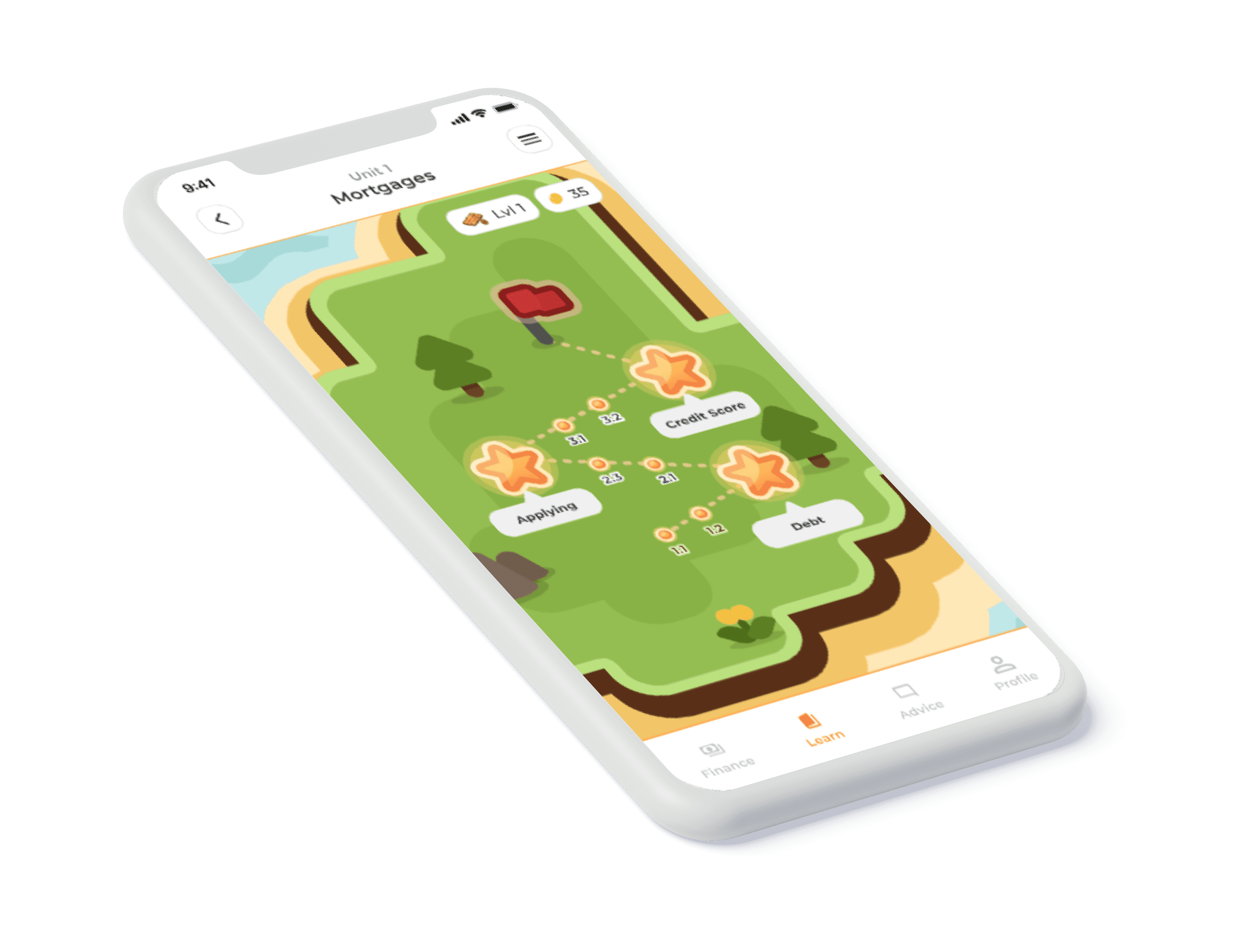
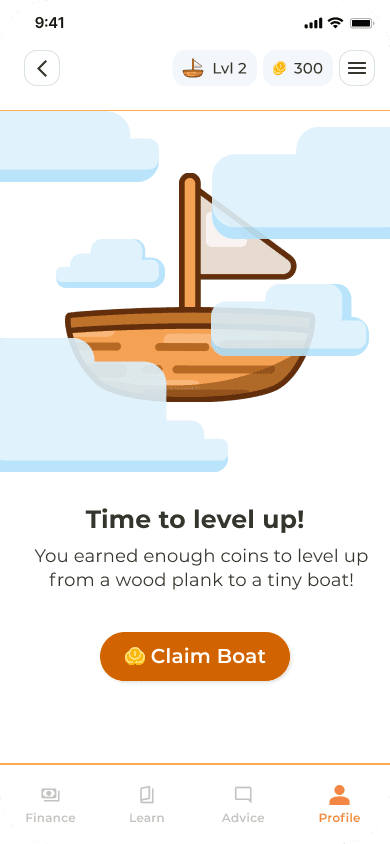
Leveling up
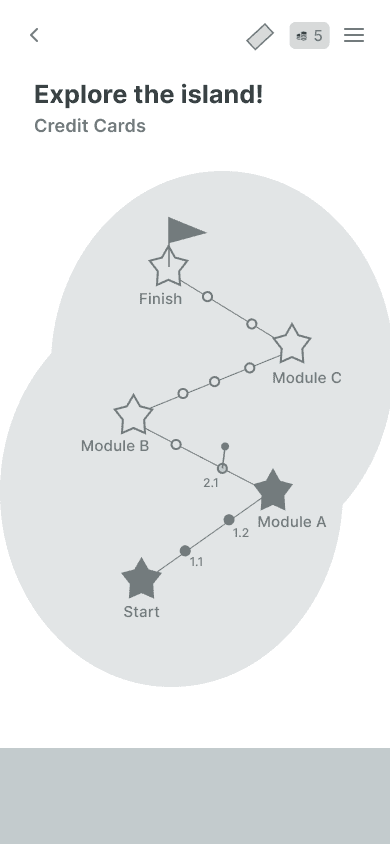
We’ve gamified the experience with “islands” on different financial topics, where users earn coins and level up by completing lessons.
“I didn't know where to start in my financial education after graduating.”
“I’m scared to go completely financially independent.”
“I’m overwhelmed having to manage finances on my own with little to no guidance.”
Dartmouth student quotes

#F38444
#94BE51
#A8D9D9
#FFC297
#BBE17F
#C1E8E8
Montserrat
Aa






Financially inexperienced users need a digestible breakdown of information to feel more confident and self-sustainable in personal finance decisions.
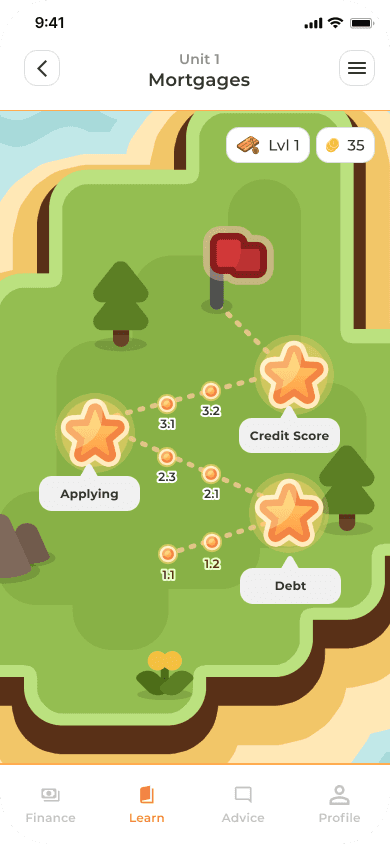
These iterations focused on creating a map of islands, with each individual island page containing modules (stars) and lessons (circles).
POV Statement